Objetivo
Nesse curso criaremos um site com várias páginas e criaremos vários arquivos pra isso. Para sua organização, recomendamos que crie uma pasta para colocar todos esses arquivos. Tome cuidado para não criar essa pasta em um lugar muito escondido no seu computador e acabar esquecendo onde estão os arquvios.
Nossa recomendação é que crie essa pasta com o nome "projeto-musicdot" na "Área de Trabalho". Assim, durante os exercícios, os seus arquivos estarão sempre acessíveis à um clique e você não precisará ficar navegando pelas pastas do seu computador à procura dos seus arquivos. Se você estiver confortável com seu computador e tiver algum nome e lugar favorito para criar essa pasta, fique à vontade.
Antes de escrever qualquer código do projeto, você também já pode pegar todos os arquivos de imagens e estilo do curso que estão prontos e copiar eles para a pasta "projeto-musicdot" que acabou de criar.
Faça o download dos arquivos no seguinte endereço: https://www.caelum.com.br/download/caelum-arquivos-wd43.zip
Abrindo o projeto no Visual Studio Code:
Clique no menu ARQUIVO > ABRIR PASTA e escolha a pasta "projeto-musicdot" que você criou na "Área de Trabalho". Agora o Visual Studio Code vai ter acesso a todos os arquivos do curso, e sempre que você criar novos arquivos pelo editor eles já vão ser criados dentro da pasta.
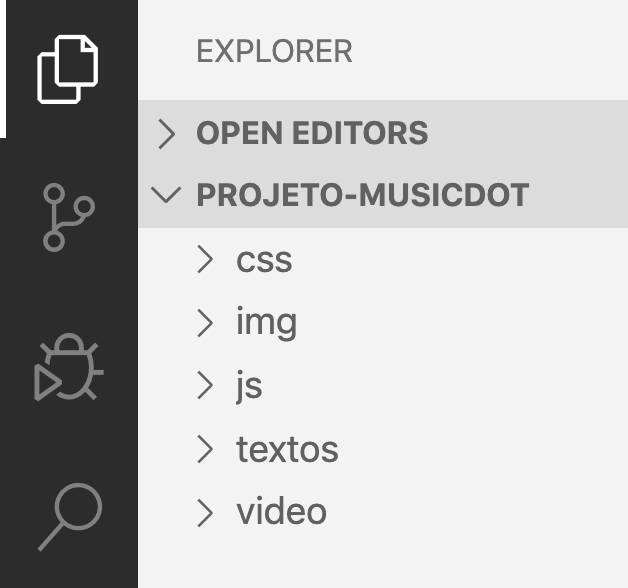
Confira na barra lateral da esquerda se todos os arquivos aparecem como na imagem abaixo:
Passo a passo com código
Há 43 arquivos a serem adicionados nas pastas css, img, js, textos e video. Note que esses arquivos foram disponibilizados já prontos para você.
Os 43 arquivos devem ser adicionados na seguinte estrutura de pastas:
novos arquivos do projeto
└─ pasta_raiz_do_projeto ├─ css │ ├─ bootstrap.css │ └─ reset.css ├─ img │ ├─ familia-tupfeln.jpg │ ├─ favicon.ico │ ├─ footer-icone-facebook.svg │ ├─ footer-icone-instagram.svg │ ├─ footer-icone-youtube.svg │ ├─ home-background-mobile.png │ ├─ home-background.png │ ├─ icone-android-logo.svg │ ├─ icone-apple-logo.svg │ ├─ icone-beneficios-didatica-cuidadosa.svg │ ├─ icone-beneficios-nenhuma-duvida.svg │ ├─ icone-beneficios-online.svg │ ├─ icone-beneficios-tudo-para-voce.svg │ ├─ icone-cordas.svg │ ├─ icone-teclado-piano.svg │ ├─ icone-youtube.svg │ ├─ icones-audio.svg │ ├─ icones-baixo.svg │ ├─ icones-bateria.svg │ ├─ icones-canto.svg │ ├─ icones-percussao.svg │ ├─ icones-sopro.svg │ ├─ icones-teoria.svg │ ├─ icones-violao-guitarra.svg │ ├─ logo.svg │ ├─ matriz-musicdot-antiga.jpg │ ├─ matriz-musicdot.png │ ├─ mockup-app.png │ ├─ musicdot-logo-light.svg │ ├─ planos-background-mobile.png │ ├─ planos-background.png │ ├─ play-button.svg │ ├─ simbolo-musidot-branco.svg │ ├─ simbolo-musidot-dark.svg │ ├─ video-principal-mobile.png │ ├─ video-principal.png │ ├─ videos-thumbnail-video1.png │ └─ videos-thumbnail-video2.png ├─ js │ └─ bootstrap.js ├─ textos │ └─ sobre.txt └─ video └─ video-promocional.mp4